[[Obsidian]] works amazingly well on iOS, it is really satisfying to write notes on mobile with it. Along with iOS shortcuts and automation, using Obsidian streamlines your mobile note-taking experience like never before.
Use [[iOS shortcut]] to automate tasks
Obsidian Advanced URI | Obsidian Advanced URI
This plugin exposes api to Obsidian via schema URL, combing it with iOS shortcuts make it possible to perform complex automation, like creating note, appending note and reordering list (via Sort & Permutation plugin).
There is a Call Command parameter for calling command from other plugins, which is the key component to automate with iOS shortcuts.
example: add to list and reorder list alphabetically
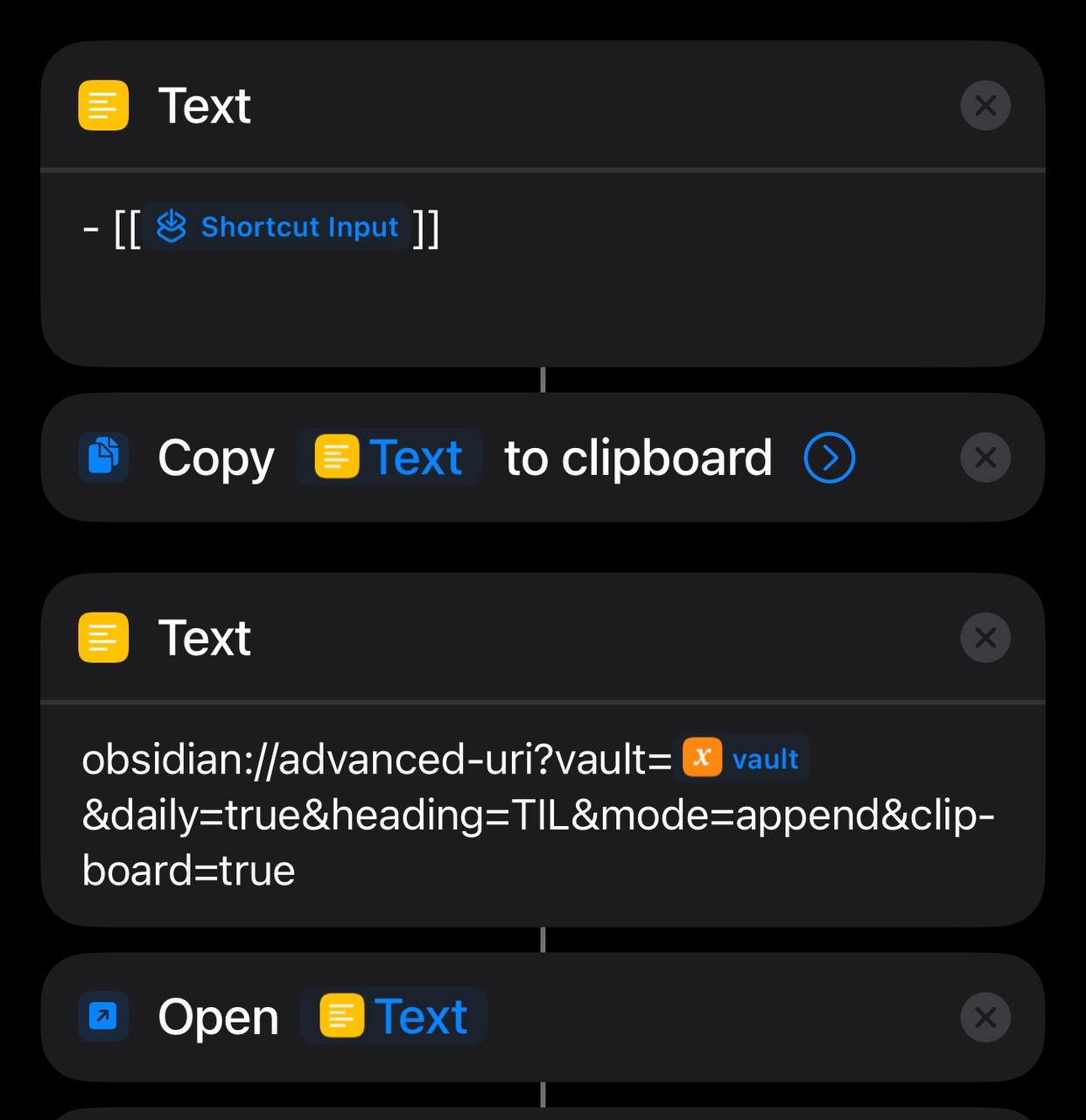
select some text and use share menu, select the shortcut.
add to the heading TIL on daily note

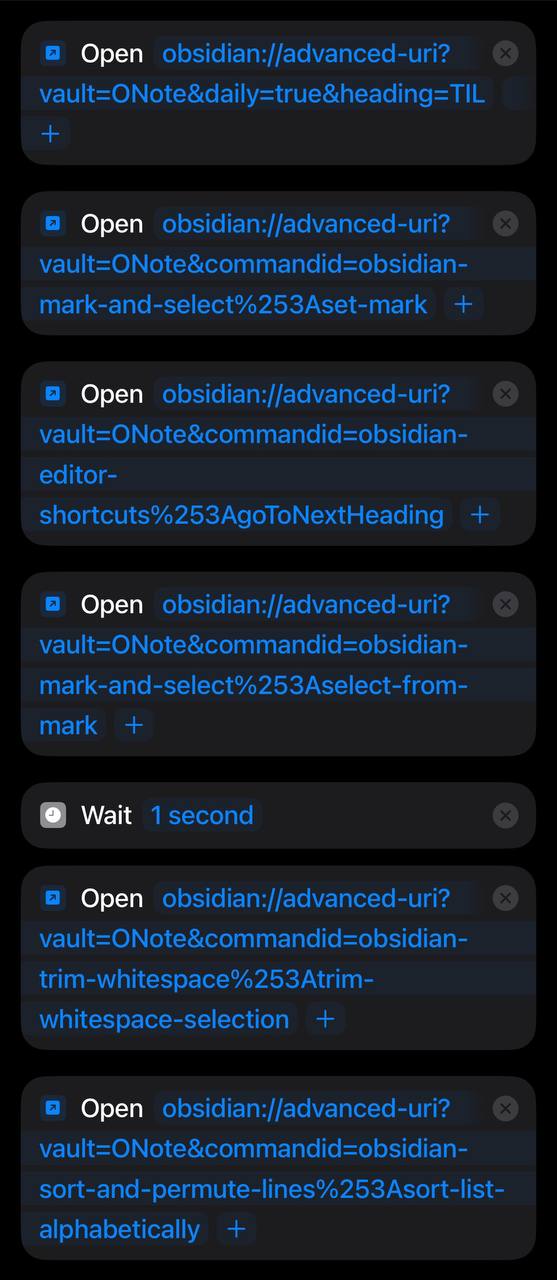
use commands from various plugin to do following steps:
- open the note and place cursor at specific heading
- set mark, via mark and select
- go to next heading, via Code Editor shortcuts
- go to previous line
- go to end of line
- trim white space, via trim whitespace
- reorder list, via Sort & Permute lines

obtain the command id
command id can be obtain by using Advanced URI: copy URI for command on the Command Palette
Actions URL
Also look at the Actions URL I find it works more reliably and has the ability to run dataview query
same workflow on macOS
The same shortcut workflow used on iOS can be reused on macOS via services, amazing cutting the boilerplate of manually copy & pasting note taking process.
CSS for multiple fonts
Font Atkinson Hyperlegible
Download the Atkinson Hyperlegible Font | Braille Institute
Use this excellent font for low vision reading , perfect for using with Obsidian on iPhone!
Custom Font Loader
Enable Custom Font Loader plugin, enable multiple fonts.
Custom CSS of using different fonts for default and code block.
:root * {
--font-default: Atkinson-Hyperlegible-Regular-102a;
--default-font: Atkinson-Hyperlegible-Regular-102a;
--font-family-editor: Atkinson-Hyperlegible-Regular-102a;
--font-monospace-default: Atkinson-Hyperlegible-Regular-102a,
--font-interface-override: Atkinson-Hyperlegible-Regular-102a,
--font-text-override: Atkinson-Hyperlegible-Regular-102a,
--font-monospace-override: Atkinson-Hyperlegible-Regular-102a,
}
.reading * {
font-size: 20pt !important;
}
/* reading view code */
.markdown-preview-view code {
font-family: 'Iosevka';
}
/* live preview code */
.cm-s-obsidian .HyperMD-codeblock {
font-family: 'Iosevka';
}
/* inline code */
.cm-s-obsidian span.cm-inline-code {
font-family: 'Iosevka';
}
references
How to increase Code block font?! - #2 by ariehen - Custom CSS & Theme Design - Obsidian Forum
How to update your plugins and CSS for live preview - Obsidian Hub - Obsidian Publish