
How to Open the Web Console in iOS Safari with Scriptable and Eruda
Sometimes I just want to quickly inspect a webpage on my phone without needing a desktop browser. Unfortunately, iOS Safari doesn’t come with built-in developer tools. But, I found a way around it by combining Scriptable and the web console library Eruda - Console for Mobile Browsers | Eruda Here’s how you can do it too.
The Setup
We’re going to use a small script in the Scriptable app that loads Eruda right into Safari, giving you an interactive console on your iPhone or iPad. Follow the steps below to get everything running.
1. Install Scriptable
First, you’ll need to download the Scriptable app from the App Store. It lets you run JavaScript code directly on your iOS device.
2. Get Eruda
Eruda is a lightweight console for mobile browsers. It’s perfect for inspecting elements and running JavaScript on the fly in Safari.
3. Create the Script
Now, use the code snippet from my gist
open web consle on iOS Safari · GitHub
to create a script in Scriptable. This script injects the Eruda console into any webpage you’re viewing on Safari.
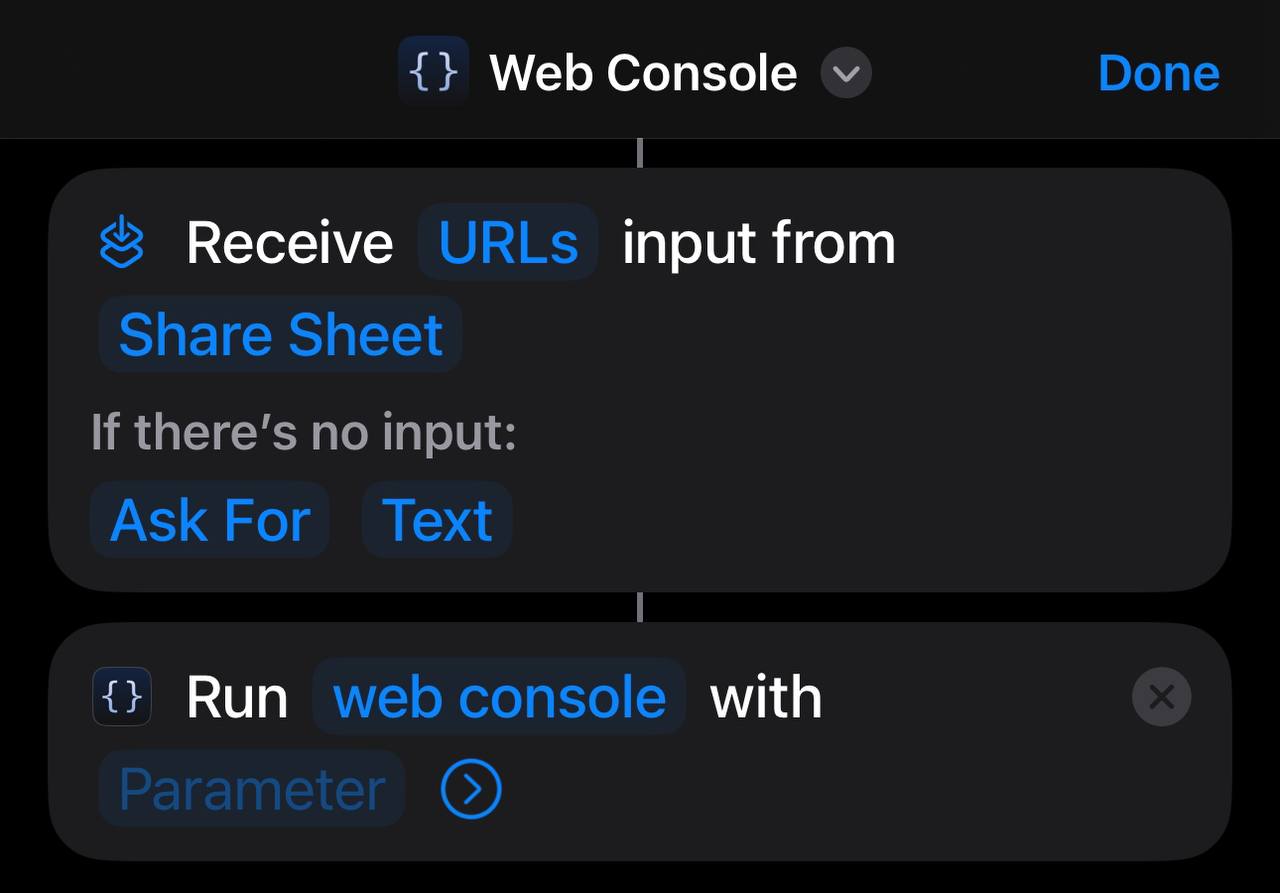
4. Create a iOS shortcut
create a iOS shortcut so that webpage can be shared to the shortcut to invoke the script.

Using the Console
Once the script runs, Eruda will load at the bottom of the page. Click the icon of gear, and you can inspect elements, execute JavaScript, and generally poke around the site just like you would on a desktop browser.